Attention, cet article a plus d'une année d'ancienneté. Il est possible que les informations présentées ne soient plus à jour, spécialement dans le cadre d'un article technique.
Bonjour à tous,
Comme vous l’aurez remarqué pour ceux qui suivent le blog, changement radical de design, on va expliquer le pourquoi du comment ici.
Ce que je voulais pour le blog
J’en avais marre de l’ancien design, c’est une certitude. J’ai fait une surdose du web obèse de ces dernières années, je voulais revenir à la limite de la page html simple et bête.
Maintenant, il faut savoir ce que l’on veut faire et quel est l’objectif de ce site.
Ce qui compte ici, c’est le contenu des articles, tout le reste n’est pas utile.
J’ai donc voulu repartir sur un design le plus minimaliste possible, sur l’intégralité du site. La première implication, c’est de supprimer toutes les vignettes d’illustration.
Ces dernières resteront visibles sur les réseaux sociaux, l’endroit où il faut attirer l’œil avec une belle illustration. En revanche si vous êtes déjà ici c’est que vous savez ce que vous cherchez.
Ce qui a été fait
Le principe KISS a été appliqué au maximum.
Keep it simple, stupid (en français, mot à mot : « garde ça simple, idiot », dans le sens de « ne complique pas les choses »), ou principe KISS, est une ligne directrice de conception qui préconise la simplicité dans la conception et que toute complexité non indispensable devrait être évitée dans toute la mesure du possible.
Le thème WordPress
Le thème WordPress, c’est le choix le plus important, ça conditionne tout le travail d’optimisation que vous aurez à faire en arrière-plan.
Il est donc important de le choisir adapté au besoin et le plus optimisé possible dès le début. Exit donc les précédents thèmes généralistes du blog, Divi et Avada qui étaient bien trop lourds et compliqués.
Pour cela, j’ai investi dans le thème Typology, investi oui, j’ai encore claqué 62$ à perte dans ce blog, quand on vous dit que ça coute.
Ce thème est fait spécialement pour les blogs axés sur le contenu, c’est ce que je voulais, il est extrêmement optimisé et léger, on en reparle après.
Le changement de serveur
Hetzner sortait le même jour que la refonte du blog des nouvelles instances basées sur les derniers processeurs AMD Epyc, j’en ai donc profité pour migrer d’instance en un clic, ça donne moins de ram mais un peu plus de puissance au niveau du processeur : https://www.hetzner.com/news/04-20-cloud-amd/
J’utilise également la compression Brotli sous NGINX depuis peu, vous pouvez toujours retrouver mon script de build ici : https://github.com/stylersnico/nginx-openssl-chacha-naxsi
La police d’écriture
Ça semble bête, mais selon la sélection de police de nos jours, la majorité des trucs sont chargés depuis Google Web Fonts.
Après avoir cherché pas mal, j’ai choisi la famille Verdana (Verdana, Geneva, Sans Serif exactement) pour le blog en remplacement de la police Ubuntu que j’ai toujours utilisé. C’est compatible de base avec Windows et Mac, je n’ai également pas de soucis d’affichage avec mon Arch (avec ou sans les msfonts).
On gagne donc des requêtes et du poids dans la page, on se débarrasse aussi de Google au passage.
Le cache
On reparle des plugins en détail après, mais j’en ai également profité pour virer le plugin de cache du blog (cache enabler).
Et oui, il n’y a plus de plugins de cache sur ce WordPress, le thème propose déjà des options pour minifier le CSS et le JS. J’ai également enlevé les query strings de toutes les ressources statiques grâce à du code fourni par l’ami Seb pour que le cache au niveau du navigateur client soit maximal.
Les plugins
Les plugins sont réduits au maximum (ou presque).
- Advanced Automatic Updates (En back office, pour les mises à jour)
- Akismet Anti-Spam (Pour lutter contre le spam dans les commentaires)
- Classic Editor (En back office pour virer le nouvel éditeur)
- Envato Market (En back office pour les updates du thème)
- Harrys Gravatar Cache (Pour la mise en cache de Gravatar quand c’est possible)
- Jetpack par WordPress.com (Pour les statistiques du site et le partage automatique des articles)
- Meks Easy Social Share (Pour les boutons de partages sur les réseaux sociaux en bas des articles)
- Redux Framework (En back office pour les fonctions du thème)
- Two Factor (En back pour la sécurité lors du login)
- Typology Buddy (En back toujours pour les fonctions du thème)
- WP Mail SMTP (En back pour les fonctions emails)
- WP-PostRatings (Pour la notation des articles)
- wpDiscuz (Pour le système de commentaires)
- Yoast SEO (Pour le SEO)
Les appels externes
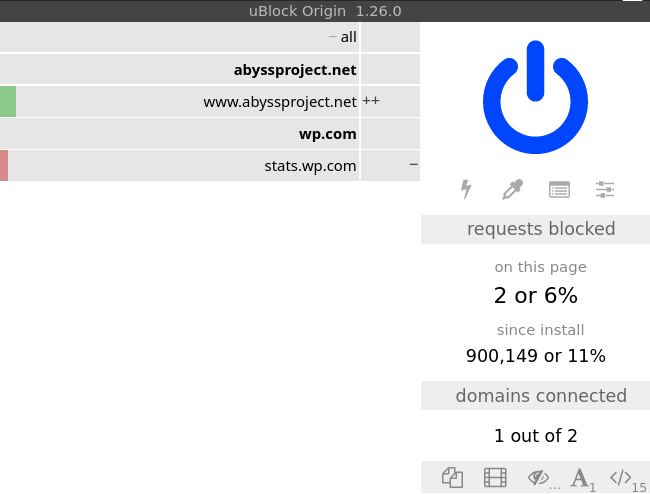
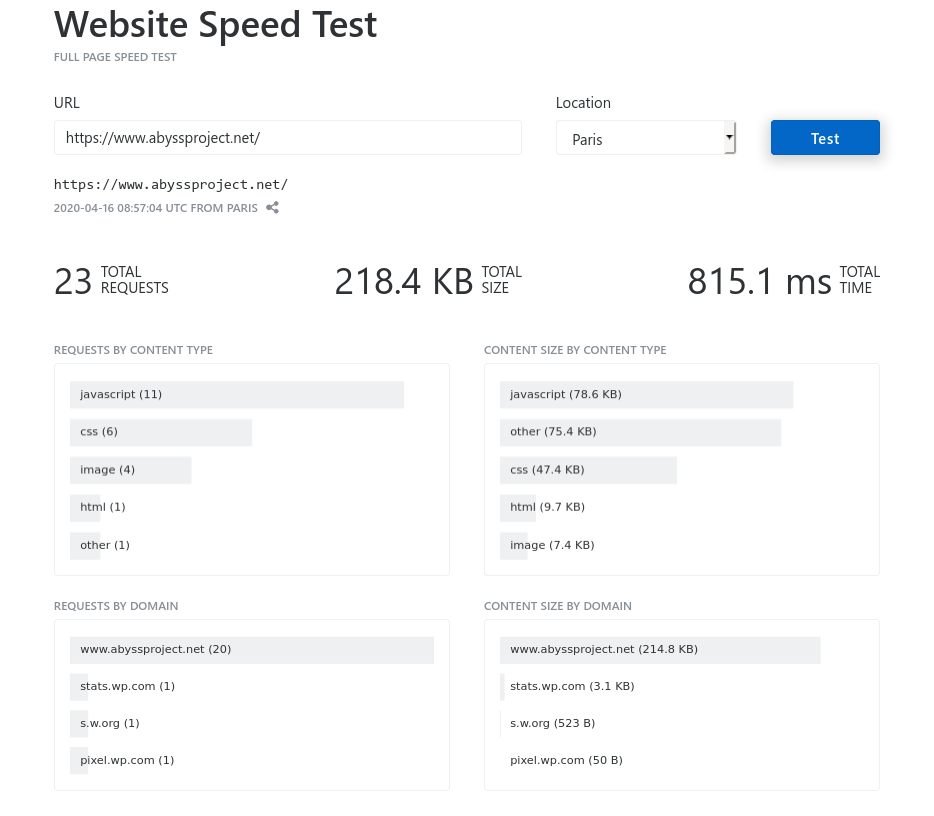
Au final, on réduit les appels externes au maximum, voici le résultat sur la page d’accueil du site :
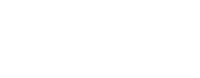
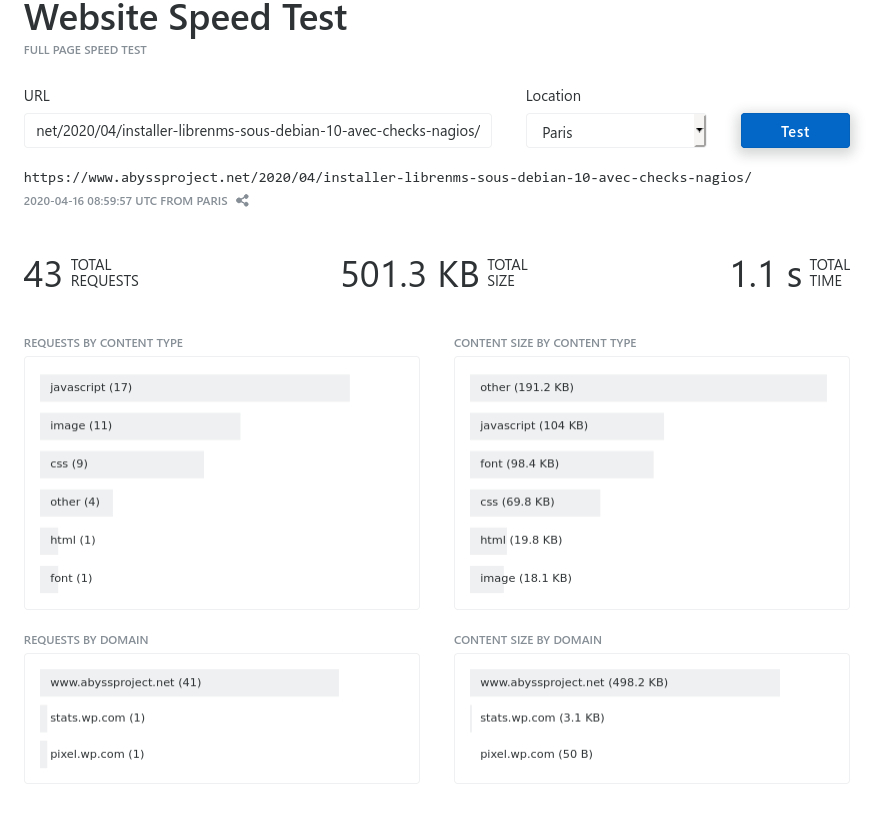
 Et voici le résultat pour le dernier article sur le site avec des commentaires :
Et voici le résultat pour le dernier article sur le site avec des commentaires :
Sauf oublie ou article spécial, les seuls appels externes sont chez Autommatic sur les domaines wp.com et gravatar.com (quand le cache n’existe pas encore) pour les statistiques du site et les avatars sur les commentaires et l’info sur l’auteur.
Pas de Google, pas de réseaux sociaux. Moins de temps de chargement 🙂
L’optimisation des images
Plus de plugins pour l’optimisation des images. Trop de ressources et trop de temps perdu.
Maintenant tout se fera avec l’utilisateur du blog, directement depuis le serveur via un cron chaque semaine en utilisant jpegoptim et optipng.
Au final
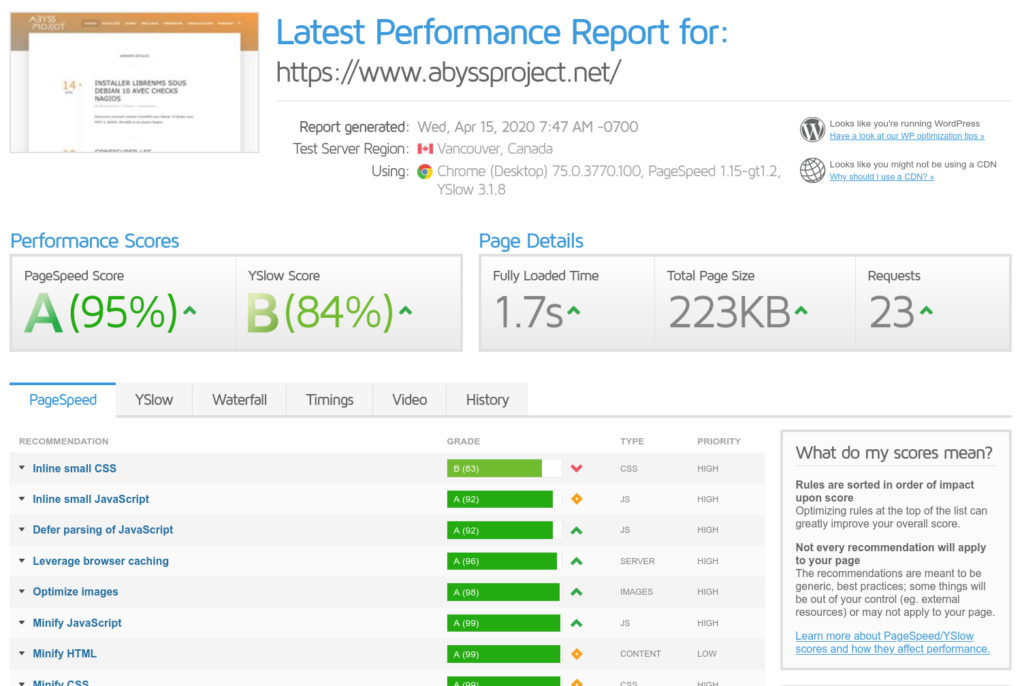
Voici les résultats GtMetrix, plutôt pas mal pour un blog sans plugin de cache, cela suffira largement, le but étant que toutes les pages soient sous la barre des 1Mo.
Voici ldeux résultats depuis KeyCDN :
Qu’est-ce que vous en pensez ? 🙂







Hello! sympa, ça change un peu 🙂
tu pourrais en dire plus sur :
J’ai également enlevé les query strings de toutes les ressources statiques grâce à du code fourni par l’ami Seb ?
Salut, merci pour le retour 🙂
Pour les query strings j’ai un truc publié pour le 11 juin, un recueil de choses à faire pour optimiser au maximum un wordpress 🙂
Hello, tout d’abord merci pour ce blog plein de bonnes ressources ! Pour continuer à simplifier la config, on peut également se passer du plugin Classic Editor, et inclure le code suivant dans le functions.php : /* Désactive Gutenberg / utilisation de l'éditeur classique de WP */ add_filter('use_block_editor_for_post', '__return_false'); /* Désactive les css liés à Gutenberg */ function wp_dequeue_gutenberg_styles() { wp_dequeue_style( 'wp-block-library' ); wp_dequeue_style( 'wp-block-library-theme' ); } add_action( 'wp_print_styles', 'wp_dequeue_gutenberg_styles', 100 ); Pour les fonts, on peut se passer de requête vers Google tout en utilisant les fonts qu’ils distribuent (sous licence open source), via ce petit outil qui génère… Voir plus »
Hello,
Merci pour ton commentaire, ton code ne marchait pas pour moi par contre j’ai réussi à désactiver Gutenberg avec cela :
add_filter('use_block_editor_for_post', '__return_false', 10);Pour les fonts c’est possible d’y héberger, mais si un font disponible presque partout convient, c’est encore mieux, ça évite de le télécharger 🙂
Je vais tester SEOPress, je n’en avais jamais entendu parler et les avis sont bons, merci 🙂
moi j’adore, c’est clair, simple, léger et efficace !
Par contre j’ai l’impression (testé sur 2pc) que la favicon a sauté dans le changement 😉
Bonne remarque 🙂 J’avais complètement oublié.
fixé 🙂
On a du mal à croire que le site soit sous WordPress 🙂
WordPress, malgré toute la mauvaise pub qui lui est faite comme PHP ça ne reste qu’un outil, c’est à toi de voir comment tu t’en sers.
Quand les thèmes « modernes » avec plein de fonctions et de builder sont plus lourds que le cœur de wordpress c’est juste pas possible d’y optimiser derrière 🙂