Attention, cet article a plus d'une année d'ancienneté. Il est possible que les informations présentées ne soient plus à jour, spécialement dans le cadre d'un article technique.
Bonjour à tous,
Bon, alors pour commencer, The Abyss Project commence a devenir un « vieux » blog. Ça va faire 2 ans que j’écris des articles sur différents sujets et il arrive que le contenu de certains articles ne soit plus d’actualité 6 mois ou 1 an après leur rédaction.
Je m’efforce de mettre à jour une bonne partie de ces articles, mais je ne pense pas que ça soit suffisant, c’est pour ça que j’ai cherché a affiché un message d’avertissement sur les articles vieux de plus de 6 mois.
Et cette solution je l’ai trouvée sur un article de Geekpress écrit par Julien Valéry.
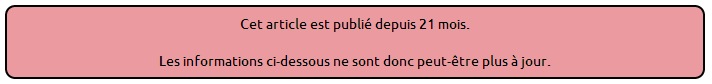
J’ai un peu modifié cette solution et je lui ai ajouté du CSS pour la rendre plus sympathique à voir et j’ai eu envie de partager tout ça, mais avant tout, voici le résultat en image :

Si ça correspond à ce que vous cherchez on va passer à la réalisation, c’est fait pour un blog wordpress, mais peut-être que vous réussirez a l’adapter ailleurs 😉
Modification du fichier functions.php :
Rajoutez le code suivant dans le fichier functions.php de votre thème wordpress :
Modification du fichier single.php :
Rajoutez le code suivant dans le fichier single.php de votre thème wordpress, a l’endroit ou vous voulez faire apparaître le message :
verif_age_post('mois', 3);
Grâce à ce code, le message s’affichera sur chaque article vieux de plus de 3 mois mais vous pouvez adapter le code à votre envie par exemple :
Pour chaque article vieux de plus de 7 jours :
verif_age_post('jour', 7);
Pour chaque article vieux de plus de 2 ans :
verif_age_post(années', 2);
Ajout du style CSS :
Mais sans style CSS, ce code n’affichera que du texte, ce qui n’est ni visible ni forcément en phase avec votre thème wordpress.
Voici le code que j’utilise, vous pouvez l’adapter comme vous voulez :
#old-post {
background-color:#EB9B9F;
border:2px solid black;
padding:5px;
-moz-border-radius:10px 0;
-webkit-border-radius:10px 0;
border-radius:10px 10px;
text-align: center;
}
Et voilà, et si vous souhaitez éviter de devoir refaire la modification à chaque mise à jour de votre thème vous devez créer un thème enfant avec tout le code donné ci-dessus 🙂